
Sono molto contento di annunciare una nuova collaborazione con una bella realtà della mia città, il blog Why-Tech. Ho pensato infatti che potesse essere utile avere un esperto che potesse consigliarci e guidarci nel gigantesco mondo della tecnologia. Loro sono addirittura due! Ogni mese ci daranno qualche dritta per migliorare le nostre performance online con la rubrica Tech it easy. Partiamo con questo post che riguarda un aspetto da non sottovalutare quando si mette in piedi un sito web: il suo essere “responsive”, la capacità del sito cioé di adattarsi a tutte le dimensioni delle finestre in cui viene visualizzato. Una capacità fondamentale se pensiamo che sempre più spesso le persone navigano nell’internet da mobile. Buona lettura!
Siamo nell’era del mobile, è risaputo, lo dimostra anche il fatto che ad oggi le ricerche web effettuate da smartphone e tablet hanno superato di gran lunga quelle eseguite da computer.
Per questa ragione Google ha deciso di migliorare l’esperienza di navigazione dei propri utenti, lanciando un nuovo algoritmo definito “Mobilegeddon”.
Già attivo dallo scorso aprile, questo algoritmo tende a favorire in termini di posizionamento i cosiddetti siti mobile friendly, vale a dire, quelli ottimizzati al meglio per i disposti mobili.
Quindi, chi non l’avesse già fatto, dovrà aggiornare il proprio sito internet per restare al passo coi tempi e non gettare il proprio lavoro alle ortiche, ma come facciamo a sapere se il nostro sito è fruibile da mobile?
Niente paura, big G ha pensato anche a questo!
Esistono delle linee guida e dei tools che ti permettono di testare e migliorare l’usabilità del tuo sito.
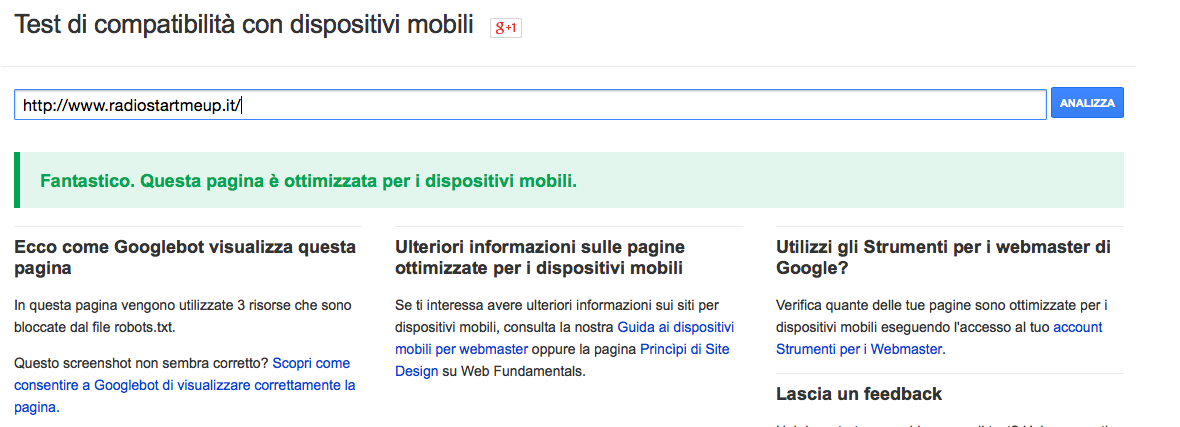
Collegandoti a questo link e inserendo nell’apposito campo l’url di una pagina web, potrai verificarne la compatibile con i dispositivi mobile.

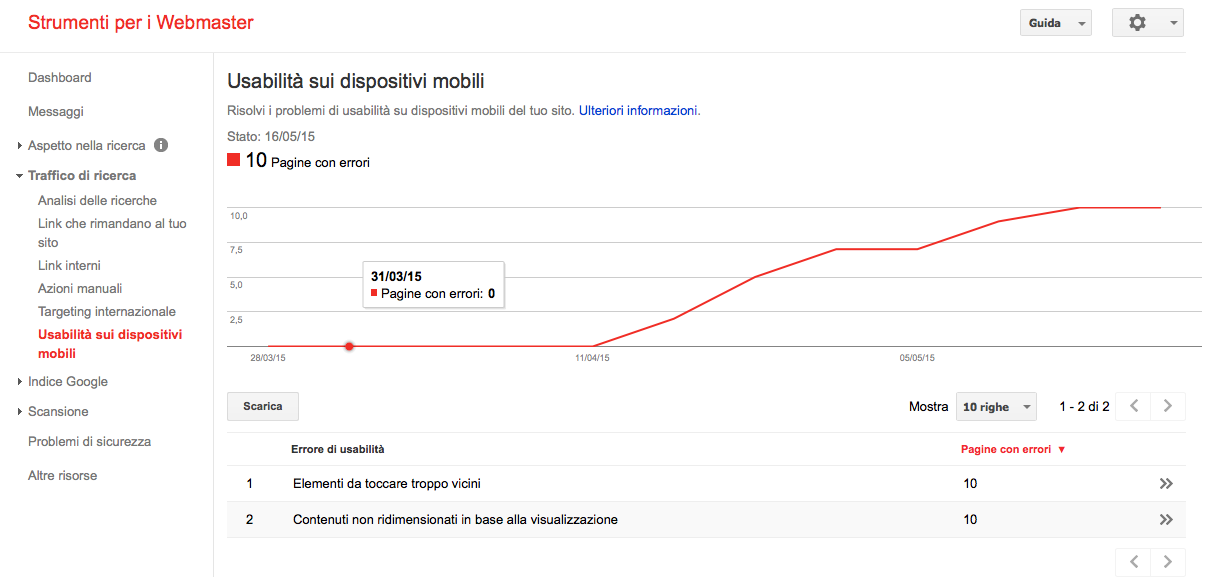
Se utilizzi Webmaster Tools di Google queste nuove funzioni di verifica sono state già implementate.
Traffico di ricerca>Usabilità sui disposti mobili

Di seguito alcuni consigli da tenere bene a mente:
Imposta una viewport corretta;
Non usare flash;
Non usare font troppo piccoli:
Non usare link o pulsanti troppo piccoli e ravvicinati.
Puoi approfondire l’argomento sull’usabilità collegandoti a questa pagina.
Why-Tech è un nuovo blog di tecnologia e informatica per principianti e “smanettoni”, leggendo le nostre pagine troverai guide, tutorials, tips, tricks e una selezione delle migliori risorse scovate nella giungla della rete.
Why
Perché la nostra missione è da sempre quella di aiutare gli amici e migliorare la loro esperienza nel mondo dell’informatica. Nelle nostre guide cerchiamo sempre di focalizzare il punto, senza giri di parole e utilizzando un linguaggio semplice e fruibile.
Tech
Siamo curiosi e affamati di novità, seguiamo con passione tutto quello che il settore della tecnologia e dell’innovazione può offrirci.

