È in vigore dal 2 giugno e ha già fatto impazzire webmaster e blogger, stiamo parlando della legge italiana sui cookie, adeguamento della direttiva del Parlamento Europeo, relativa al trattamento dei dati personali e alla tutela della vita privata nel settore delle comunicazioni elettroniche.
Non ci soffermeremo a spiegare cosa sono i cookie e a cosa servono, se non ne fossi già a conoscenza, t’invitiamo a “googlare” il termine “cookie” o a visitare il sito ufficiale del garante.
La famigerata EU Cookie Law, che tanto ha fatto parlare di se per le salatissime multe previste per chi non si adegua, riguarda chiunque abbia un sito internet, di qualsiasi natura questo sia, fatta eccezione per quei siti statici (HTML) che non contengono cookie.
Tuttavia è sufficiente avvalersi di servizi esterni come Google Adsense, Analytics, Google Maps o i vari tasti sociali di condivisione, per ritrovarsi ad avere a che fare con cookie di terze parti.
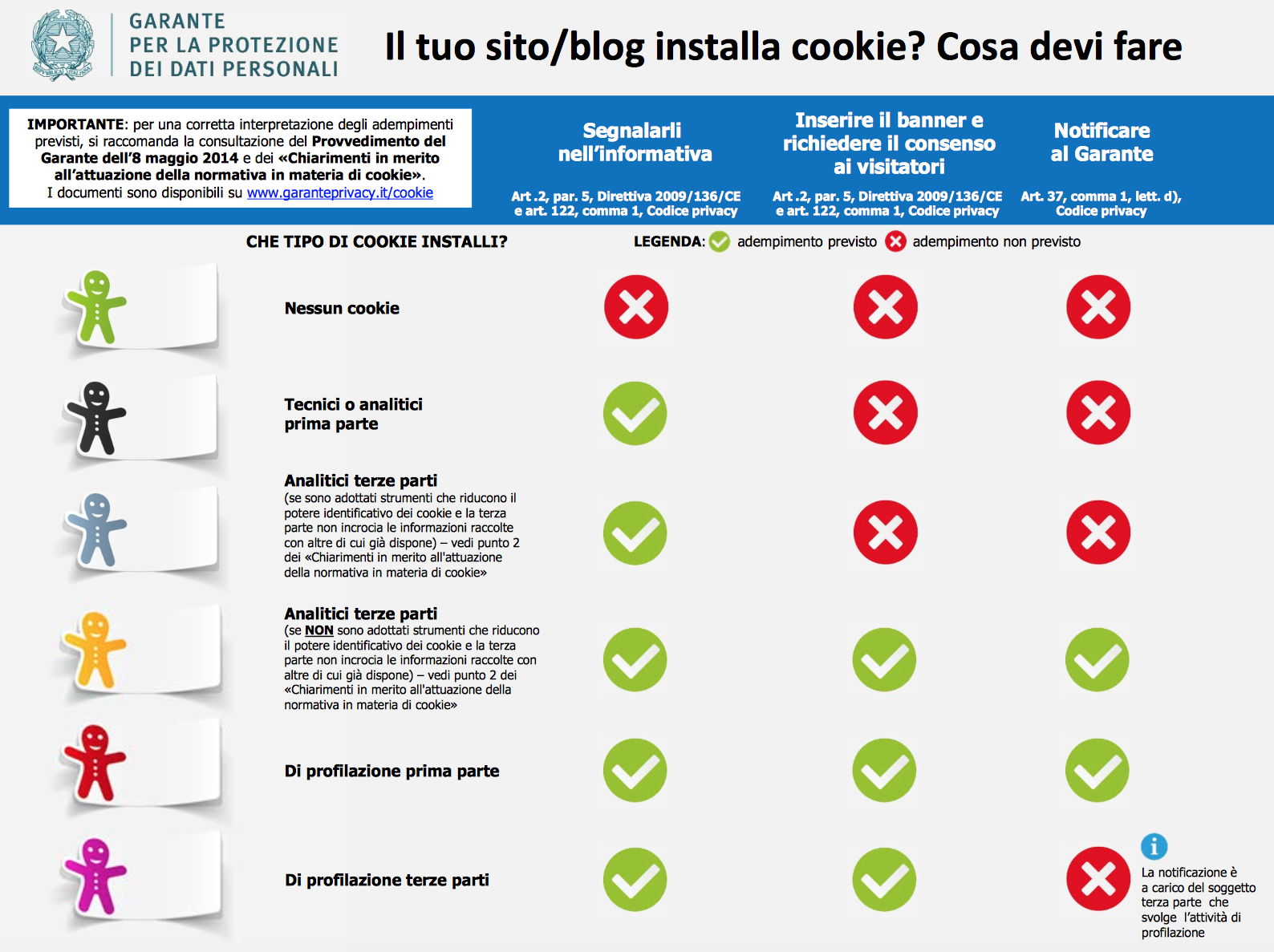
Fino a qualche giorno fa la normativa si prestava a diverse interpretazioni e presentava parecchie incongruenze, tanto da scatenare l’ira degli addetti ai lavori, ultimamente la questione è stata chiarita dal Garante per mezzo di un documento ufficiale, semplificato da un’infografica che sembra mettere un punto fermo alla questione.

Analizzando l’infografica si evince che i cookie dei servizi di statistica come Google Analytics, possono essere assimilati ai cookie tecnici se configurati in modo da rendere anonimo l’indirizzo IP del visitatore.
Ecco come mascherare l’indirizzo IP in Google Analytics:
Aggiungi allo script Analytics la stringa IP Anonymization, appena sotto quella dell’ID del monitoraggio.
Se utilizzi la libreria analytics.js (Universal Analytics):
ga(‘set’, ‘anonymizeIp’, true);
Se utilizzi la libreria la libreria ga.js (Classic Analytics)
gaq.push([‘_gat._anonymizeIp’]);
Esempio:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXX-1’, ‘auto’);
ga(‘set’, ‘anonymizeIp’, true);
ga(‘send’, ‘pageview’);
Puoi approfondire l’argomento collegandoti a questa pagina di supporto di Google.
Inoltre, è stato chiarito che:
- Lo “scrolling” è considerato un valido metodo di raccolta del consenso.
- Il titolare deve garantire che nessun cookie di profilazione sia installato prima del consenso dell’utente.
Sarà necessario, quindi, bloccare preventivamente gli strumenti che utilizzano questo tipo di cookie. - La notifica al Garante va fatta solo se la prima parte effettua profilazione.
- Il banner con l’informativa breve va inserito esclusivamente se si utilizzano cookie di profilazione e analitici di terze parti se non opportunamente configurati.
- Nel caso in cui siano presenti esclusivamente cookie tecnici, sarà sufficiente pubblicare la pagina con l’informativa estesa comunemente denominata “Cookie Policy” e renderla disponibile con un link accessibile da tutte le pagine del sito.
In questa pagina bisogna indicare i modi con cui l’utente può agire sulle impostazioni del proprio browser per negare il consenso ai cookie. - Nell’informativa estesa non è necessario elencare tutti i nomi dei cookie generati dalle pagine del sito, basta un collegamento a youronlinechoices.com.
- Non è necessario indicare il nome del responsabile dei dati.
- Bisogna rispettare la normativa anche se il sito è ospitato da server fuori dall’UE se il proprietario è residente in uno dei paesi dell’UE.
Cosa scrivere nell’informativa breve?
Ecco un esempio:
Questo sito utilizza cookie, anche di terze parti, per migliorare la tua esperienza e offrire servizi in linea con le tue preferenze. Chiudendo questo banner, scorrendo questa pagina o cliccando qualunque suo elemento acconsenti all’uso dei cookie. Se vuoi saperne di più o negare il consenso a tutti o ad alcuni cookie vai alla sezione Cookie Policy.
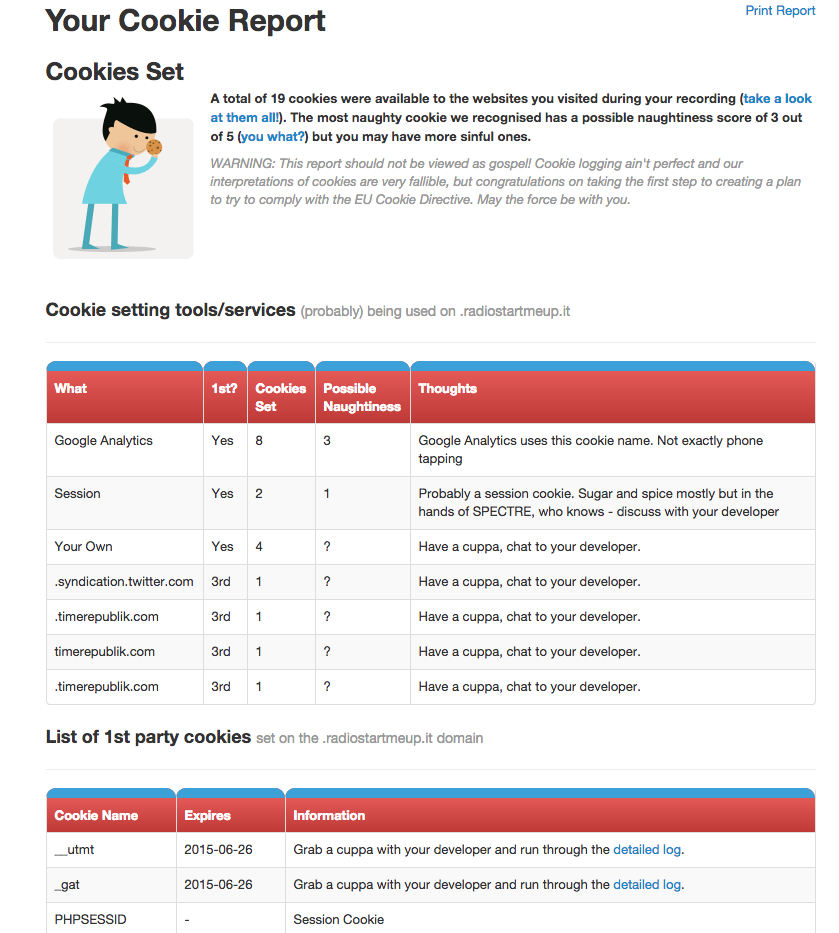
Se vuoi accertarti sulla natura dei cookie presenti sul tuo sito, ti segnaliamo Cookie Audit Tool, un’estensione per Google Chrome che ti permetterà di rilevare tutte i cookie generati durante la navigazione.

Se utilizzi un CMS, ecco dei componenti gratuiti realizzati rispettivamente per Joomla e WordPress, utili per pubblicare il banner con l’informativa e bloccare i cookie prima del consenso da parte dell’utente:
Joomla
EU e-Privacy Directive
Scarica i componenti
WordPress
Per il blocco dei cookie
Third Party Cookie Eraser
Scarica i componenti
Per la pubblicazione del banner con l’informativa breve
Italy Cookie Choices for WordPress
Scarica il banner informativa breve
Per tutti gli altri, il sito fornisce degli strumenti gratuiti per pubblicare il banner con l’informativa breve.
Infine ti consigliamo, anche in caso di presenza di cookie di terze parti non di profilazione, di provvedere al blocco preventivo e all’inserimento del banner, poiché la terza parte (es. Google, Facebook, Twitter ecc.) potrebbe cambiarne la tipologia di cookie da tecnico a profilazione in qualsiasi momento, in alternativa cerca di tenerti aggiornato leggendo le policy sui rispettivi siti delle terze parti.
Attualmente la situazione è la seguente:
- Google Adsense utilizza cookie di profilazione.
- Facebook utilizza cookie di profilazione anche attraverso siti esterni che integrano i suoi servizi.
- Twitter fa uso di cookie di profilazione anche attraverso siti esterni che integrano i suoi servizi.

Why-Tech è un nuovo blog di tecnologia e informatica per principianti e “smanettoni”, leggendo le nostre pagine troverai guide, tutorials, tips, tricks e una selezione delle migliori risorse scovate nella giungla della rete.
Why
Perché la nostra missione è da sempre quella di aiutare gli amici e migliorare la loro esperienza nel mondo dell’informatica. Nelle nostre guide cerchiamo sempre di focalizzare il punto, senza giri di parole e utilizzando un linguaggio semplice e fruibile.
Tech
Siamo curiosi e affamati di novità, seguiamo con passione tutto quello che il settore della tecnologia e dell’innovazione può offrirci.